今回は、ランディングページからの問い合わせや売上を増やす方法について解説します。
前回の記事では、ランディングページを改善する際に有効なアプローチについて解説しました。
※前回の記事はこちら>>どこから手を付ける?ランディングページ改善のセオリーと優先順位づけ
この記事ではそこからさらに踏み込んで、ランディングページの反応率を上げるためにはどの部分をどう改善すべきかについてお伝えします。
ランディングページを改善するか、WEB広告を改善するか

ランディングページの効果を上げるには、大きく分けて二つのアプローチがあります。一つ目はランディングページを改善する方法、もう一つはWEB広告を改善する方法です。
この記事は前者にフォーカスしていますが、WEB広告の改善を優先したほうがいいケースもあるため、両者の違いについて、簡単なモデルを用いて最初に解説しておきます。
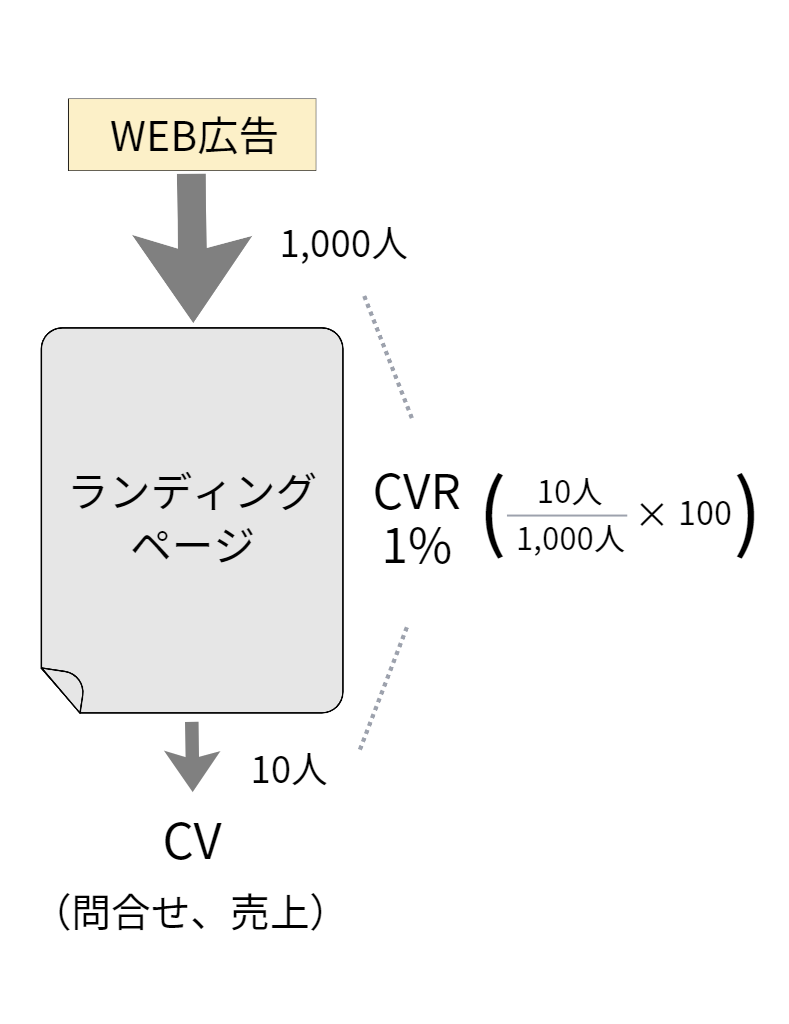
仮に現在1,000人のユーザーがWEB広告からランディングページに流入しているとします。そして、そのうち10人が問い合わせや売上などのCV(コンバージョン)につながっているとします。
ランディングページに訪れた1,000人のうち、10人がCVしているケース

この場合、ランディングページの反応率、つまりCVR(コンバージョンレート)は1%です。言い換えれば、現状のランディングページは、訪問したユーザーの1%をCVにつなげることができるということです。
※CVRの算出式:CVした10人÷訪問者1,000人×100 (%)
CVRはランディングページの能力を評価する際に使われる指標です。この数字が良ければ良いほど、ユーザーをCVにつなげる能力が高いランディングページであると言えます。
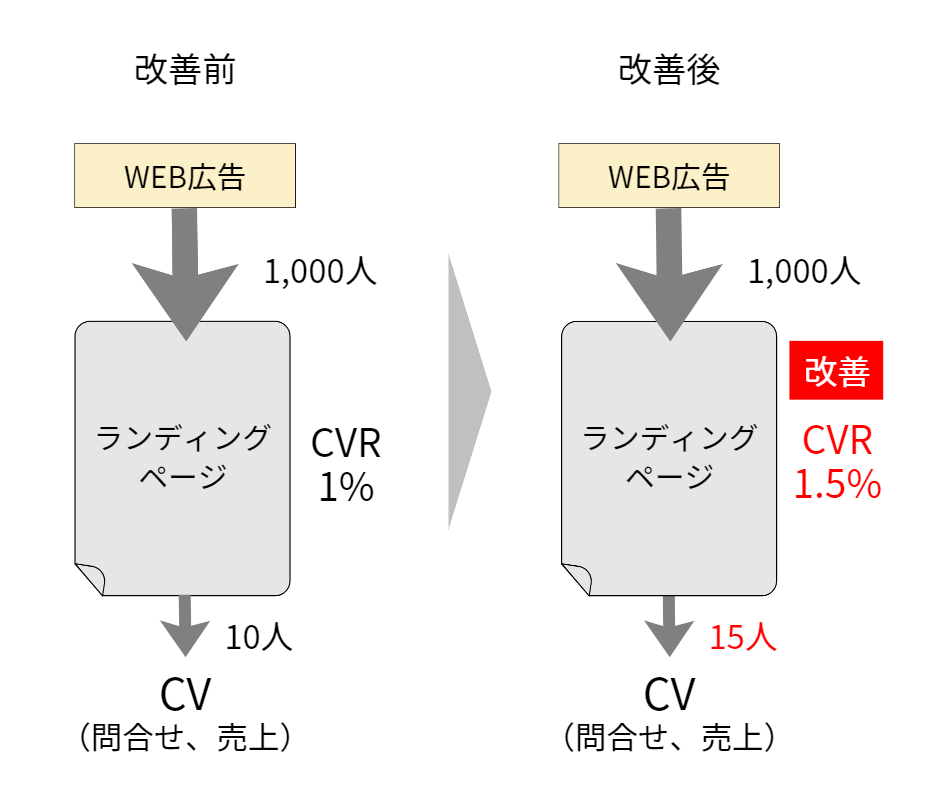
ランディングページを改善してCVRを上げることができれば、CVは増加します。つまり、問い合わせや売上を増やすことができます。※WEB広告からの流入数が変わらない場合
ランディングページを改善してCVRを上げることで、CVを増やすことができる

図ではCVRが1%から1.5%に改善することで、最終的なCVが10人から15人に増えていますね。これがランディングページを改善することで、CVが増える仕組みの全容です。
ちなみにランディングページを改善するときは、どうすればCVにつながるかを考えながらコンテンツの改修を進めることが大切です。
せっかく時間や労力をかけて改善を施しても、CVRが上がらなければ問い合わせは増えません。例えば、熟読率や滞在時間が長くなっても、最終的なCVに直結しないケースなどがこれに当たります。
WEB広告を改善して流入を増やすことでも、CVの数は増加する
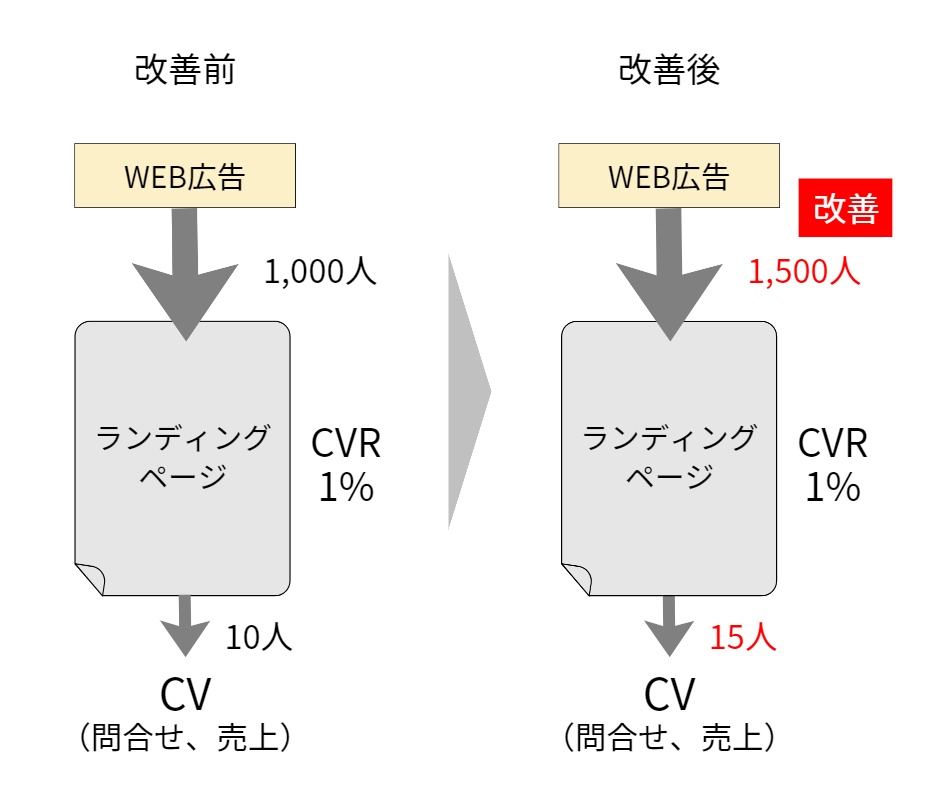
次にアプローチの二つ目、WEB広告の改善を通してCVを増やす方法について解説します。
WEB広告を改善する目的は、主にランディングページへの流入を増やすことになります。流入数を増やすことができれば、結果的に問い合わせや売上を増やすことが可能だからです。※ランディングページのCVRが変わらない場合

図ではWEB広告からの流入が1,000人から1,500人に増えたことで、最終的なCVが10人から15人に増えています。これがWEB広告の改善効果です。
ちなみに「WEB広告を改善する目的は、主にランディングページへの流入数を増やすこと」とさきほど説明しましたが、ここで「主に」と書いているのには理由があります。
WEB広告を改善するときは、やみくもにユーザーの流入数を増やすのではなく、流入させるユーザーの質にも気を配る必要があるからです。
商品やサービスに対する興味がそこまで強くないユーザーや、商品が解決する課題に対するニーズが顕在化していないユーザーが多く流入すると、CVRが悪くなる可能性があります。
また、流入数を確保するために奇をてらった広告や過剰な表現を全面に出した広告をつくると、広告のクリックは多くなるかもしれませんが、結局はCVにつながらずCVRが悪化してしまうということが起こります。
WEB広告を改善するときは、流入数を増やすのを主目的としながらも、CVRを悪化させないように配慮し、流入させるユーザーの質にもこだわる必要があるということを覚えておいてください。
前置きが長くなりましたが、ここからはランディングページからの問い合わせや売上を増やす5つの方法について、具体的に解説していきます。
【方法1】ランディングページのファーストビューを改善する

ランディングページを訪れた人が最初に見るところ、ファーストビュー(FV)の改善は、CVを増やすためにとても効果的な方法です。
一般的に、ファーストビューでのユーザーの離脱は50%を超え、読むか読まないかの判断は3秒以内に行われると言われています。
ファーストビューでどれだけユーザーの離脱を少なくできるかが、ランディングページのCVに大きく影響することが分かります。
ポイントは、分かりやすく、伝わりやすく、ユーザーの興味に寄り添って。
ユーザーにランディングページを読みたいと思ってもらえるようにファーストビューの内容を工夫し、印象的なヴィジュアルや写真に魅力的なキャッチコピーを添え、ユーザーのメリットや利益を端的に分かりやすく表現しましょう。

引用:https://www.konami.com/sportsclub/riyo/fitness/tsudoriyo/ticket.html
ファーストビューを改善するときのチェックポイント
- パッと見たときの印象は良いか
- 全体のデザインはスッキリしているか
- 読ませたいところを目立たせているか
- 文章量は適切か、読みたいと思える量か
- 専門用語を多用して読みにくくなっていないか
- アイコンなどをつかって視覚に訴えているか
- 情報の配置や文字の大きさ、カラーなどにメリハリはあるか
ごちゃっとした乱雑なデザインのランディングページは、ユーザーに「読むのが面倒そう」という印象を与えてしまうので避けましょう。
また、WEB広告との一貫性を大事にする観点も欠かせません。
一貫性を大事にするとは、WEB広告の内容を考慮したランディングページにするということです。例えば、WEB広告に「胸ポケットに入る極薄スマホ」というキャッチコピーがあり、その内容が気になってWEB広告をクリックしたユーザーは、ランディングページにどのような情報を期待しているでしょうか。
おそらくスマホのサイズや薄さ、重量感やデザインなどでしょう。これらの情報がファーストビューにないと、ユーザーが離脱する可能性が高くなります。
【方法2】ランディングページの情報の掲載順や内容を改善する

仮にファーストビューで離脱しなかったユーザーが60%だったとして、最終的なCVRが2%であれば、残りの58%はファーストビュー以降のどこかでCVをせずに離脱してしまったということになります。
この離脱を少しでも食い止めることができれば、CVRはその分上がります。そのために出来ることは、コンテンツの掲載順を変更する、内容を変更する、思い切ってコンテンツ自体を削除する、などです。
業務改善の4原則「ECRS」という言葉があるので紹介します。これは、業務改善を行う際に検討すべき視点を改善効果が大きい順に並べてつくられた略語ですが、ランディングページの改善にも応用できます。
- Eliminate(排除):無くせないか
- Combine(結合・分離):結合または分離できないか
- Rearrange(入れ替えと代替):入れ替えまたは代替できないか
- Simplify(簡素化):簡素化できないか
※参考:https://www.jmac.co.jp/glossary/2016/10/ecrs.html
ランディングページ改善の4原則「ECRS」
- 不要なコンテンツを無くせないか(Eliminate)
- コンテンツを結合または分離できないか(Combine)
- コンテンツを入れ替えまたは代替できないか(Rearrange)
- コンテンツをシンプルにできないか(Simplify)
ユーザーはランディングページを上から順番にスクロールして読んでいきます。
途中で離脱したということは、読んでいる途中で興味を失ったり内容についていけなくなったりしてしまったということです。改善の際は、ユーザー心理を想像しながら、各コンテンツについて上記のECRSの観点で改善の方向性を考えることが大切です。
ただし、やみくもに取り組んでもどこからどのように直せばいいかが分からなくなるので、以下の考え方やツール・方法を活用することで、非効率な改善を避けましょう。
ランディングページ改善の3つのアプローチ
- ランディングページ設計のセオリー
- ヒートマップツール
- ユーザーテスト
この3つの改善アプローチについては、こちらの記事にまとめています。>>どこから手を付ける?ランディングページ改善のセオリーと優先順位づけ
【方法3】ランディングページのオファーを改善する

オファーとは、期間限定の特典やキャンペーン情報などを申し出ることです。ファーストビューやコンテンツの間、申込みボタン付近などに掲載されます。
その内容は様々で、初回のみ50%OFF、今ならもう1つプレゼント、お試し無料など、工夫によっていくらでも考え出すことができます。
魅力的なオファーをつくることができれば、CVを比較的簡単に増やすことができるので、世の中にあるランディングページを参考にしながら一度考えてみるといいでしょう。
※参考になるランディングページを集めたWEBサイト>>LPアーカイブ
オファーを考えるうえでのポイントや注意点
- 期間限定、先着10名様など、早く申し込む理由を与える
- すぐにメリットを感じられる内容にする
- 競合他社よりも魅力的な内容にする
すぐにメリットを感じられる内容については、例えば、その場でノウハウを詰め込んだ情報商材や動画をダウンロードできる、申し込んだ時点から割引が適用されるなどが考えられます。
オファーを考え出すときには、以下の5つの観点で検討を進めるのがお勧めです。
- 利用シーンで役立つものを提供できないか
例:美容石鹸であれば泡立てネットをプレゼントする? - 高価格(または低価格)商材のサービスを参考にできないか
例:スポーツジムであれば、高額パーソナルジムのように個人メニューを無料でプレゼントしてはどうか? - 需要をつくりだすのに効果的なオファーはないか
例:料理教室であれば、自炊に慣れていない参加者に調味料セットや調理器具セットを特別価格で販売しては? - トレンドや流行にからめられないか
例:ネット印刷であれば、再生紙などのエコフレンドリーな用紙での印刷に割引を適用してみる? - ユーザーの知人や友人にまで視野を広げられないか
例:観葉植物であれば、プレゼントラッピングやギフトカードを無料で提供する?
価格の割引だけにとらわれず、プラスアルファの工夫で付加価値を高められないかを考えましょう。
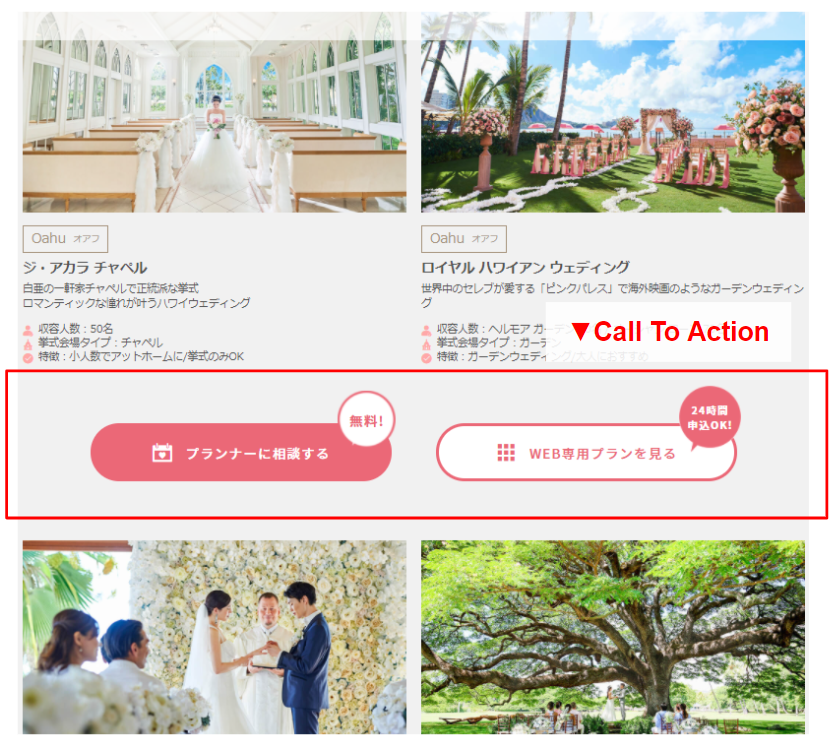
【方法4】ランディングページのCTA(コンバージョンエリア)を改善する

CTAはCall To Actionを略した言葉です。直訳すると行動を促すための呼びかけ、つまり行動喚起のためのコンテンツを指します。

引用:https://www.watabe-wedding.co.jp/resort_wedding_overseas/hawaii/
CTAはコンバージョンエリアと呼ばれることもあり、CVを促す重要な役割を担っています。
その気になったユーザーを逃さないために、ファーストビューや各コンテンツの間など、ランディングページの様々な場所に設置することが大切です。

引用:https://www.watabe-wedding.co.jp/resort_wedding_overseas/hawaii/
CTAの改善は、CVの増減に大きな影響を与えるため注意深く取り組むべきものです。
ボタンの色味やキャッチコピーを変えるだけで、CVに大きな変化があることも珍しくありません。
CTA(コンバージョンエリア)の改善を考える際の着眼点
- CTAの掲載場所を増やせないか(減らせないか)
- CTAの位置はここでいいか
- CTAを固定表示させてみてはどうか(スクロールを追尾)
- CVボタンの色味やデザインを改善できないか
- CVボタン内のテキストはこれでいいか
- CVボタンの数は適切か
- 表示させるCVの内容は適切か
- CVを促すコピーは効果的か
CTAは周りのコンテンツやデザインと調和させつつも、目を引くように強調する必要があります。カラーでメリハリをつけて目立たせるのもいいですし、上下に十分な余白をとって目を引くようにするのもいいでしょう。
CVボタン内の文言も改善が可能です。例えば「資料請求」とだけ書くのと「資料を請求する」と書くのでは、伝わる印象が違うため効果に差が出ます。
後者のほうがユーザーの行動を促しやすいという検証結果もあるようですが、実際にはランディングページの作られ方や商材によってケースバイケースです。色々と試してみるといいでしょう。
注意点として、CTAをあまりにも多くするとセールス色が強くなってしまうため、ユーザーにうっとおしく思われてしまう可能性があります。
掲載場所によってCTAのデザインを変えたり、盛り込む情報を調整したりすることで、この不快感をある程度和らげることが可能ですので、検討してみてください。
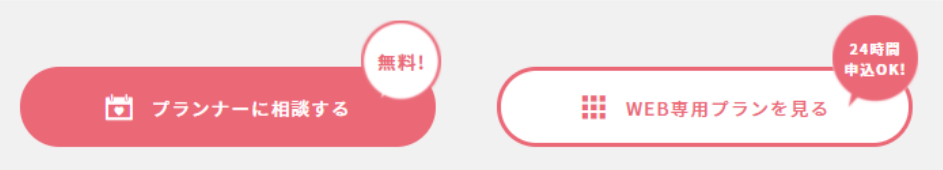
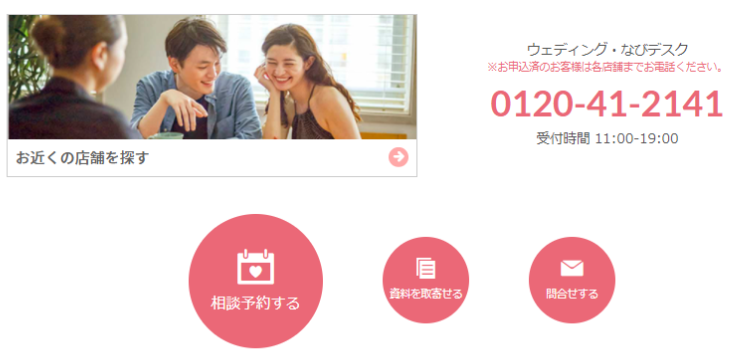
CTA(コンバージョンエリア)のデザインパターン例1

CTA(コンバージョンエリア)のデザインパターン例2

CTA(コンバージョンエリア)のデザインパターン例3

引用:https://www.watabe-wedding.co.jp/resort_wedding_overseas/hawaii/
【方法5】ランディングページの問い合わせフォームを改善する

問い合わせフォームの改善によってユーザーの手間を減らすことができれば、結果的にCV数を増やすことが可能になります。
誰でも面倒なことは極力さけたいものです。レジに行列ができているスーパーで買い物をしたくないのと同じで、入力項目が多い問い合わせフォームを、積極的に使おうと考える人は多くありません。
企業からすれば、個人情報をなるべくたくさん入力してもらって次のアプローチにつなげたいところだと思いますが、その気持ちをぐっとこらえて最低限の項目のみに絞ったほうが反応率は上がります。
どうしても入力項目を減らせないときは、任意項目と必須項目に分けて表示させ、必須項目を減らすようにするといいでしょう。
プルダウンやラジオボタン、チェックボックスなども活用して入力の手間を省くのも効果的です。
1回で間違いなく入力してもらえるように設計・デザインする
問い合わせフォームでユーザーを一番イライラさせるのは、エラーによる入力のし直しです。これは必ず避けなければなりません。
次のようなケースが比較的発生しやすいので、予防策を打つようにしましょう。
問い合わせフォームの入力時に起こりやすいエラーやミス
- 必須項目に気づかず選択や記入を忘れる
- 入力欄に気づかず記入漏れが発生する
- 入力規則に気づかない(例:住所は全て全角記入なのに番地を半角にしてしまう)
- プライバシーポリシーのチェック忘れ
実際にユーザーの気持ちになって入力をしてみると、どこに煩わしさを感じるかを洗い出しやすくなります。
ランディングページの改善はトライ&エラーの繰り返し

ここまでランディングページの改善について具体的な方法や着眼点などを紹介してきましたが、競合商品・企業や市場の状況は常に変化するため、改善したことがすぐに成果につながるとは限りません。
また、改善した内容によっては成果につながるまで時間を要する場合もあるので、焦らずに長い目で改善していく姿勢が大切です。
手元にあるデータから仮説を立て、それを基にランディングページを改善し、結果を用いて仮説を検証し、効果のあった施策を次の改修に生かす。
このサイクルをしっかり回していくことができれば、問い合わせや売上は必ず増加していきます。
トライ&エラーを繰り返し、組織内に知見を蓄積しながら、ランディングページをどんどん磨き上げていきましょう。