「最近WEBからのお問い合わせが少なくなってきた」という相談をよく受けます。
同じランディングページをずっと使い続けていると、次第にその効果が薄くなってくるため、どこかのタイミングで内容を変えることが必要になります。
場合によっては、作ったばかりなのに全く効果を感じられないということもあるかもしれません。
そこで今回は、すでに使っているランディングページを改善するときに、どういうアプローチで行えば効果を高められるのかを解説したいと思います。
ランディングページを改善するときに見極めたい3つのアプローチ

ランディングページを改善するときは、どのようなアプローチで行うのかを検討することが重要です。
ここでいうアプローチとは、既存のランディングページを評価し、改善すべきコンテンツを洗い出し、優先順位をつけて改善を実施していく活動の全体を指します。
ランディングページを改善する3つのアプローチ
- ランディングページ設計のセオリーを参考にする
- ヒートマップ分析を実施する
- ユーザーテストを実施する
それぞれどういう状況のときに選ばれ、どういう効果やメリットがあるのかを説明します。
【改善のアプローチ1】ランディングページ設計のセオリーを参考にする

ランディングページの構成にはセオリーが存在します。
1つ目のアプローチは、そのセオリーと既存のランディングページを比較して、改善すべきポイントを明確にしていくという方法です。
ランディングページは、商品の販売を目的とした縦に長いページという特徴をもっています。そのため、訪れたユーザーを離脱させずにCVまで誘導するには、揺れ動くユーザー心理を考慮したうえでの情報の設計・配置がとても重要になります。
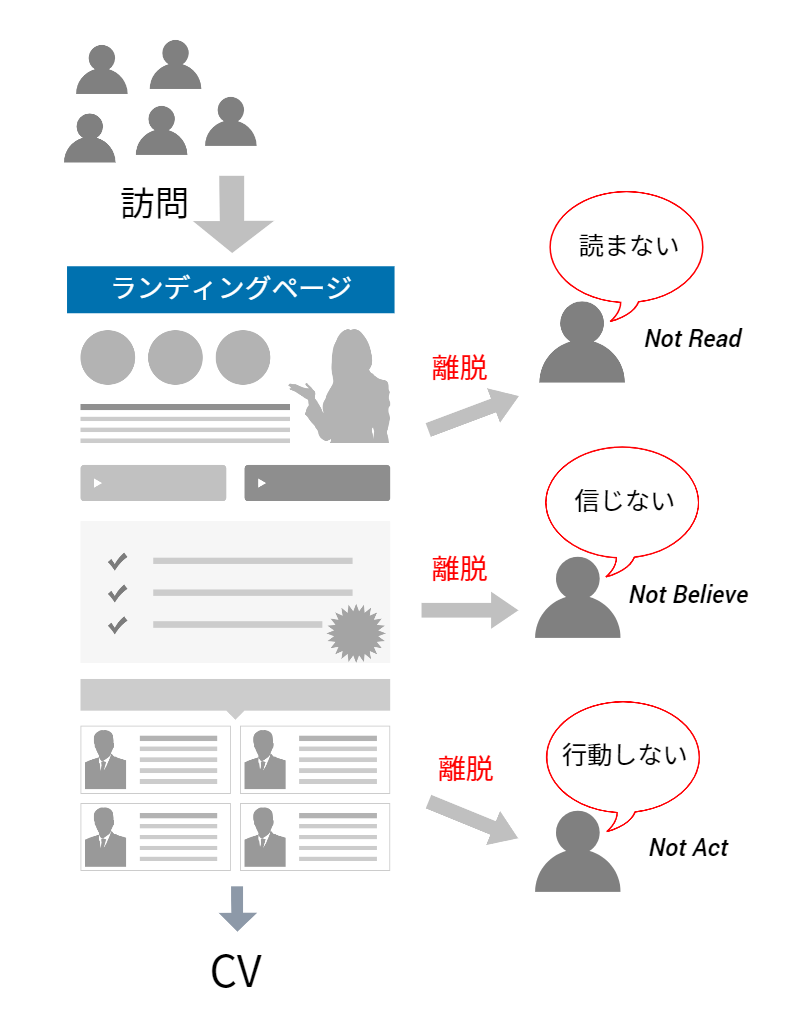
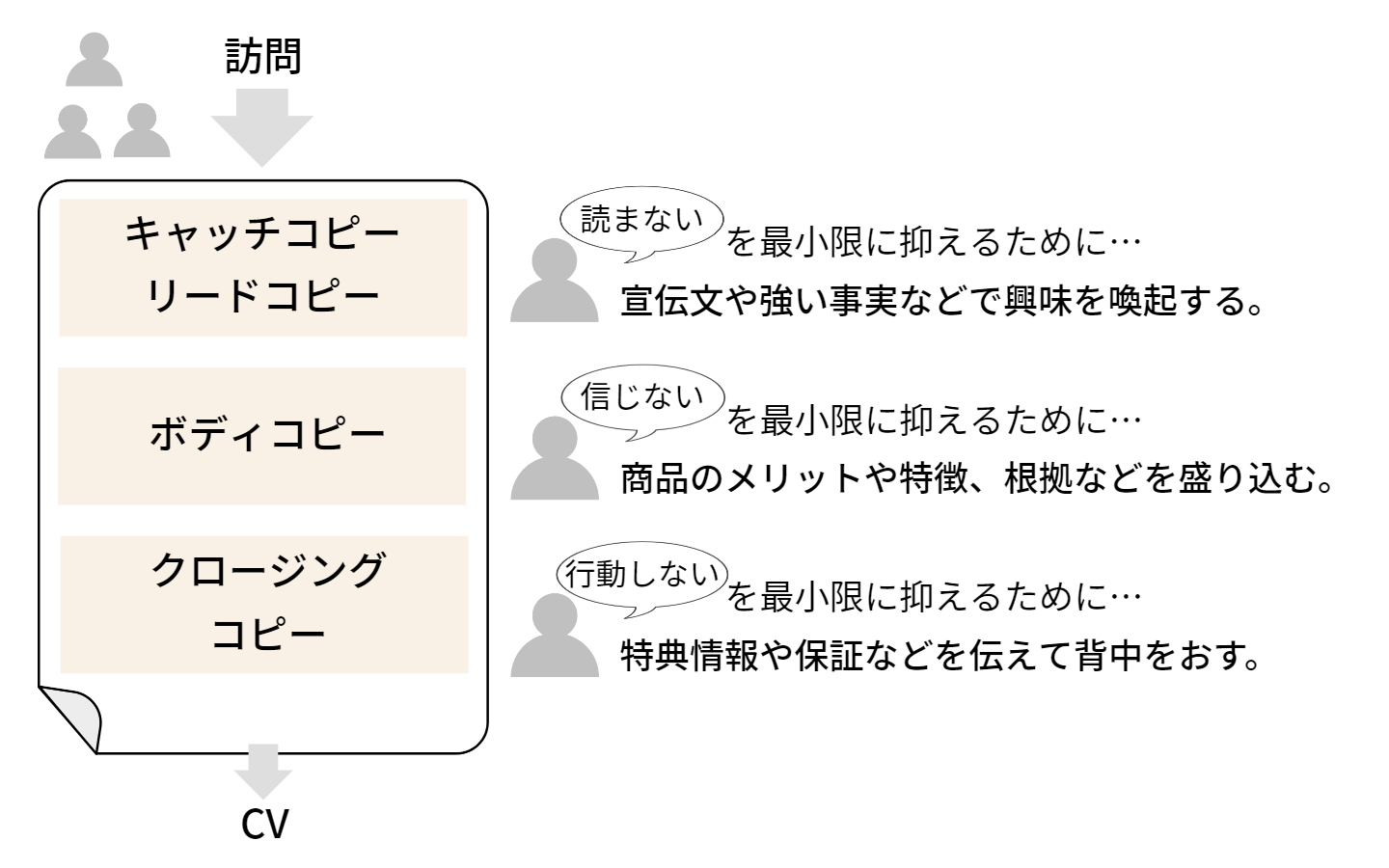
例えば、広告を読む人は基本的に「読まない」「信じない」「行動しない」という態度をとるということが分かっているので、それをふまえたうえで、興味喚起、サービス紹介、根拠の提示、オファーの訴求という順番にコンテンツを並べていくのがランディングページを作るうえでのセオリーになります。
ユーザーは3つのNOTを理由にランディングページから離脱する

ランディングページの基本構成(3つのNOTに対応)

もしあなたのランディングページが、冒頭からキャンペーン情報やサービス紹介をてんこ盛りにしているようであれば、構成を考え直したほうがいいかもしれません。
もちろんセオリーがそのまま当てはまらないケースもありますが、セールス色が強くなりすぎてユーザーの離脱率が高くなってしまうのは、比較的よくある失敗例です。
このあたりの説明は、こちらの記事にまとめています。>>外さないランディングページの構成とは?セオリーと失敗例(第一回)
ランディングページ設計のセオリーは構成の作り込みが甘いときに参考にする
ランディングページを改善するときにセオリーを活用したほうがいいのは、ランディングページの設計段階での構成の作り込みが甘い場合です。
逆にユーザーの心理を計算したうえで既存のランディングページが作られているのであれば、セオリーを参考にしてもあまり改善点が見つからないかもしれません。
ただし、ランディングページがつくられた時期がかなり前だと、市場環境の変化により、ユーザーが興味を示すポイントや知りたい情報が変わっている可能性があるので、注意が必要です。
構成の基本をおさえる意味も含めて、一度ざっとセオリーを確認してみてもいいかもしれません。
【改善のアプローチ2】ランディングページのヒートマップ分析を実施する

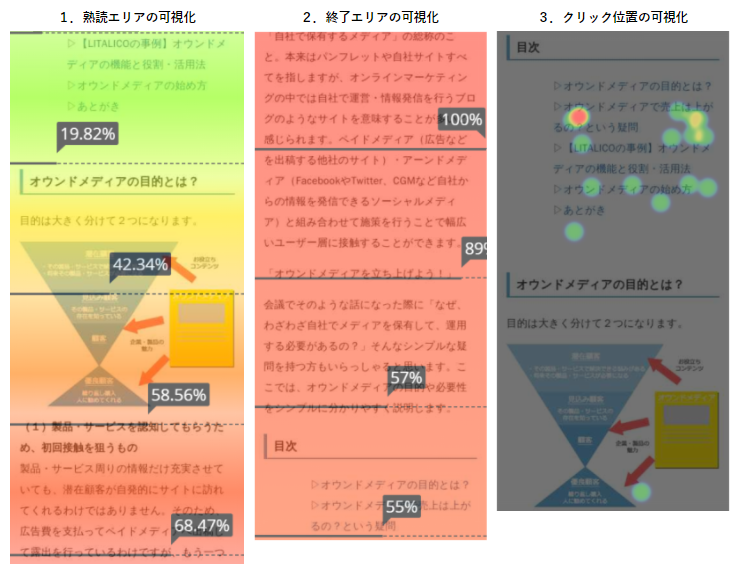
ヒートマップ分析とは、ユーザーの行動を可視化したヒートマップというグラフを用いて行う分析のことです。
ヒートマップを使えば、ランディングページの中でどの部分が注目されているか(熟読エリア)、どこで多くのユーザーが離脱しているか(終了エリア)、どこがクリックされているか(クリック位置)が分かるようになります。
よく読まれているところは赤色などの暖色系で表示され、そうでない部分は青色などの寒色系で表示されます。閲覧ユーザーのうち何パーセントが熟読しているか、離脱しているか、といった具合に数字でも定量的に表されます。

引用:https://mieru-ca.com/heatmap/what-is-heatmap/
ヒートマップ分析のよいところは、ユーザーの関心や興味が実際に分かることで、効果につながる改善を実施しやすいという点にあります。
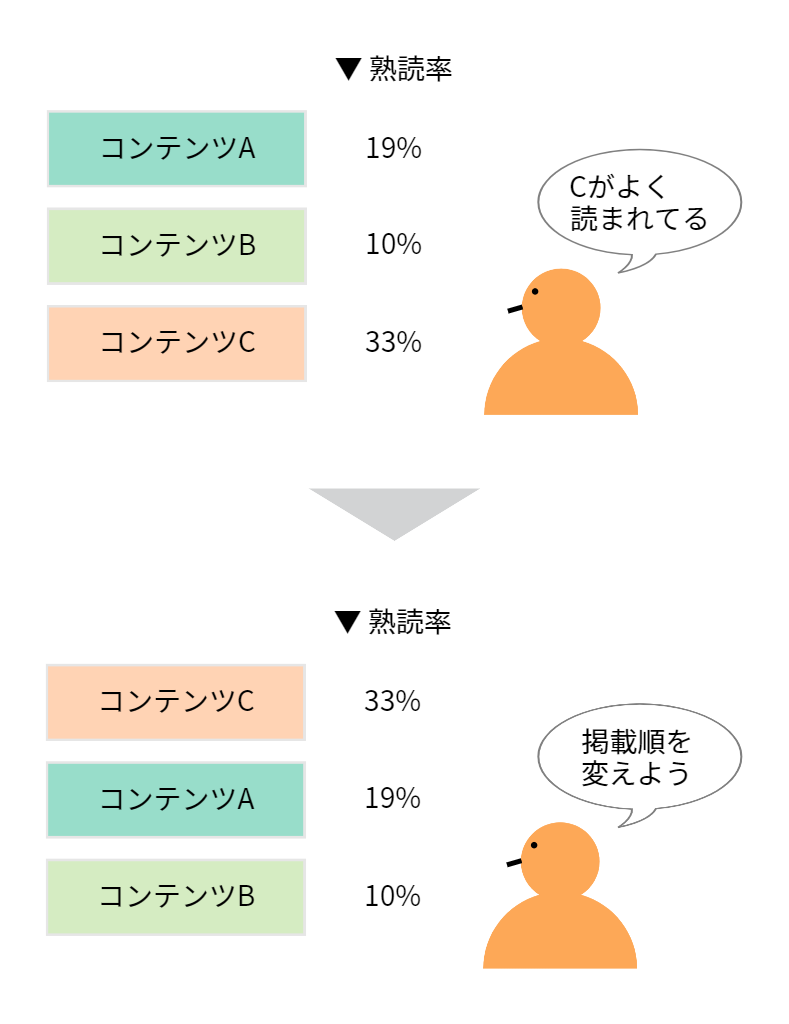
例えば、よく読まれているコンテンツを、あまり読まれていないコンテンツよりも上にもってくることで、ユーザーにとって重要な情報をより多くの人に届けることができ、結果的にCVが増える可能性が高くなります。
ランディングページの改善例

コンテンツの掲載順を変える以外にも、効果的な改善方法はいくつかあります。次のような観点で施策を考えると良い解決策が思い浮かびやすいと思います。
ランディングページを改善するときの観点(例)
- 不要なコンテンツを取り除けないか
- コンテンツをまとめられないか
- コンテンツの順番を変えられないか
- コンテンツの内容をシンプルに出来ないか
また、ユーザー心理について、基本的な考え方をおさえておくのも大切です。
ランディングページを読んでいるユーザーの心理や行動傾向
- ユーザーは自分に関係のあるところを読む
- 長すぎる文章は基本的に読まない
- 専門用語は理解が難しい
- 馴染みのない情報は読まれずに飛ばす
これらをふまえたうえで、ヒートマップ分析を実施することで、ユーザーに寄り添ったコンテンツをつくりあげることが可能になります。
ヒートマップ分析は仮説の検証を行いたいときに有効

ヒートマップ分析の実施が効果的なケースは、ランディングページが明確な仮説をもとに設計されていて、「これで効果が出るだろう」とある程度確信を持っていたにもかかわらず、思っていた以上に成果が出なかった場合です。
実際にどのように読まれているのか(ユーザーの行動)を知ることで、設計時には気づかなかった知見を抽出でき、より効果が出るランディングページに作り変えることが可能です。
一方で、そもそもランディングページを作成したときに構成をあまり考えていなかったり、企画をしっかり練れていなかった場合には、すでにご紹介した「ランディングページ設計のセオリー」の確認を優先したほうが効果があります。
明確な狙いがあるからこそ、次につながる結果の振り返りが可能です。基本的な構成がきちんと出来ていて初めて、ユーザーの行動について建設的な評価が出来るということを知っておいてください。
仮説に基づいた設計をせず、ヒートマップの結果を見ながら気になったところを場当たり的に直してしまうと、いずれどこかで行き詰ってしまいます。そのうち、あちらを立てればこちらが立たずな状態になってしまい、どこを直せばいいかが分からなくなってしまうからです。
【改善のアプローチ3】ランディングページを使ってユーザーテストを実施する

ユーザーテストとは、ランディングページを実際に誰かに読んでもらい、その行動を観察したりインタビューにより読んだところや読まなかったところ、コンテンツを読んだ感想などを聞いたりするテストのことです。
この方法を使えばユーザーの生の声を拾い上げることができるので、改善すべきところや改善の方向性について具体的に知ることが可能です。
テストに参加してもらうユーザーは、ターゲットとしているユーザー像に近ければ近いほど、そのまま使える有益な情報を得られる可能性が高くなります。
ターゲットユーザーから離れている人にテストを依頼するときは、テストにより明らかになった情報を正しく評価し、改善の参考にすべきか否かをきちんと判断することが必要です。
例えばターゲットユーザーではなく、商品について興味をもっていない人がテストを担当した場合、「ファーストビューは文字が多すぎるので読まなかった」という意見は、ターゲットユーザーも同じことを感じそうですが、「ここの内容は専門的すぎて分からなかった」という意見については、そうとも限りません。
仮にニーズが顕在化していて興味のある人がランディングページを読んだ場合、専門的な内容でも重要だと判断すれば読んでくれる可能性があるからです。
この場合の対処法としては、専門用語を少なくする、注釈をつける、イラストや図解を用いるなどして読みやすくするという方法が取れそうです。
ターゲットユーザーが読む可能性を考慮すれば、コンテンツ自体を無くす必要はないでしょう。
ユーザーテストは有益な情報の宝庫。ヒートマップ分析との組み合わせがお勧め

ユーザーテストの結果には、ランディングページの改善に使える有益な情報がたくさんつまっています。
特に貴重なのは、インタビューを通してユーザーの本音が聞けること。これはランディングページ設計のセオリーやヒートマップの結果からは知り得ない情報であり、なぜランディングページの効果が思わしくないかを知る大きな手掛かりになります。
ユーザーテストの実施に関しては、効果的な実施のタイミングというものはありません。いつ実施したとしても、改善に生かせる何かしらの情報を入手することができるでしょう。
ただし既に説明した通り、得られた情報を鵜呑みにするのではなく、適切に評価して改善に生かすという姿勢が不可欠なのは覚えておきましょう。
場合によっては、ユーザーの意見がその人だからこその意見なのか、他の人も同じ意見をもつのかの判断が難しいこともあるかもしれません。
少数派の意見をランディングページに反映してしまい、大多数のユーザーに刺さらない内容になってしまっては、費用対効果が思うように上がっていきません。
こういうとき、理想を言えば、ターゲットユーザーに近い人を3人以上テストしてみるのが望ましいですが、なかなか難しいのが実情だと思いますので、ヒートマップ分析を実施して、その結果と突き合わせてみるといいでしょう。
ユーザーテストの結果がヒートマップ分析の熟読率や離脱率と概ね合っていれば、そのユーザーの意見を前向きに取り入れてもいいということが分かります。
ランディングページの改善は、アプローチに優先順位をつけて一つずつ取り組もう

ランディングページの改善を行うときは、効率のよいものから、ひとつずつ順番に、がセオリーです。
手間がかかる割に大きな改善が望めないアプローチを選んでしまうと、せっかく作ったランディングページの費用対効果がなかなか良くならず、WEB広告にかかる費用もその間ずっと高止まりしたままになってしまいます。
また、手あたり次第に改善を施してしまうと、どの改善が効果に結びついたのか、どの改善が効果に結びつかなかったのかの因果関係が見えづらくなり、改善の精度が思うように上がっていきません。
自社の状況に合ったアプローチを選び、計画的にひとつずつ改善を実施できれば、その効果を実感しながら着実にランディングページの反応率を高めていくことができ、広告費用も下げることが出来るでしょう。
どのアプローチがいいかの判断が難しい場合は、この記事で解説した順番で改善を進めてみることを推奨します。
ランディングページ設計のセオリー>ヒートマップ分析>ユーザーテストの順番で改善を実施すれば、ランディングページの基本を学びながら、着実にその効果を高めていくことが出来ると思います。