ランディングページを作ろうと考えたとき、どのような構成にすべきかは迷うところだと思います。そこで今回は、効果的にランディングページ制作を行うポイントについて、構成の具体例や失敗例をふまえて三回に分けて解説したいと思います。
第一回の本記事では、ランディングページの構成を考えるうえで前提となる知識『広告の3原則』についてふれた後、基本構成を確認し、ファーストビューに盛り込むべき要素の具体例とよくある失敗例について紹介します。
第二回では、商材の特徴やメリットを訴えるボディコピーの解説、そして第三回では申し込みなどへ誘引するクロージングのパートについて、詳しく解説します。
第ニ回 >>外さないランディングページの構成、ボディコピーの作り方とは?
第三回 >>外さないランディングページの構成、クロージングの作り方とは?
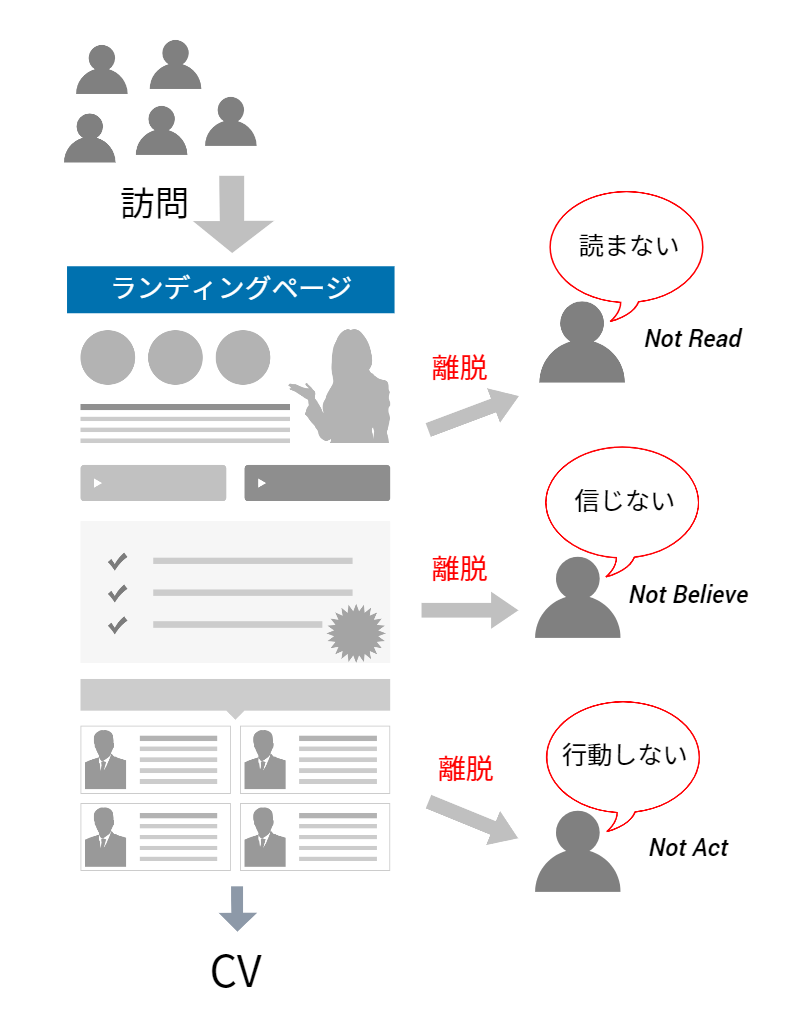
広告を見たユーザーの3NOT「読まない」「信じない」「行動しない」

ランディングページの効果やCVR(反応率)を高めるには、押さえておくべき『広告の3原則』という考え方があります。
広告の3原則とは、消費者が広告を目にした際、一般的に次の3つの反応が起きるというものです。
- 読まない(Not Read)
- 信じない(Not Believe)
- 行動しない(Not Act)
ランディングページを制作するにあたっては、これら3つのNOTを解消できるコンテンツを盛り込み、訪問者をCVまで導くことが重要になります。
構成づくりで失敗しないためには、3つの離脱パターン(3NOT)を押さえておくことが重要

広告の3NOTを解消できるコンテンツを用意することで、訪問者を離脱させることなく、商品やサービスを効果的に訴求でき、ランディングページの反応率を高めることが可能になります。
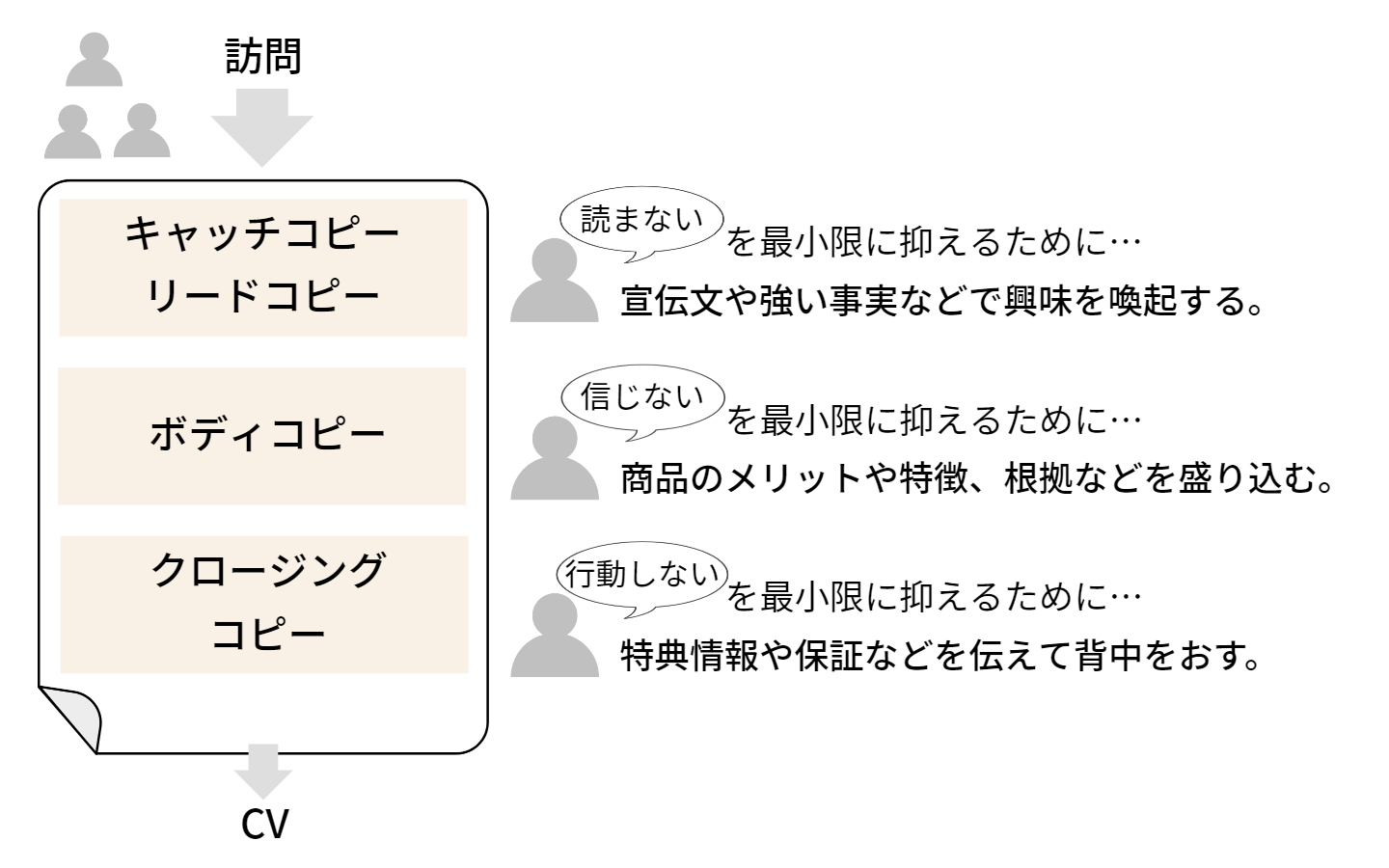
外さないランディングページの基本構成
人は基本的に商品を売り込まれることを嫌います。誰だって広告をわざわざ見たいとは思わないはず。その一方で、ランディングページは、商品やサービスを売るためにつくられます。
ここにランディングページをつくる難しさがあります。
ランディングページに盛り込むコンテンツは、広告の3NOTをクリアできるように配置していくのがセオリーです。
これから基本的な構成の型を紹介していきますので、参考にしてみてください。
ランディングページの基本構成(全体像)

キャッチコピー・リードコピーの具体例とよくある失敗例

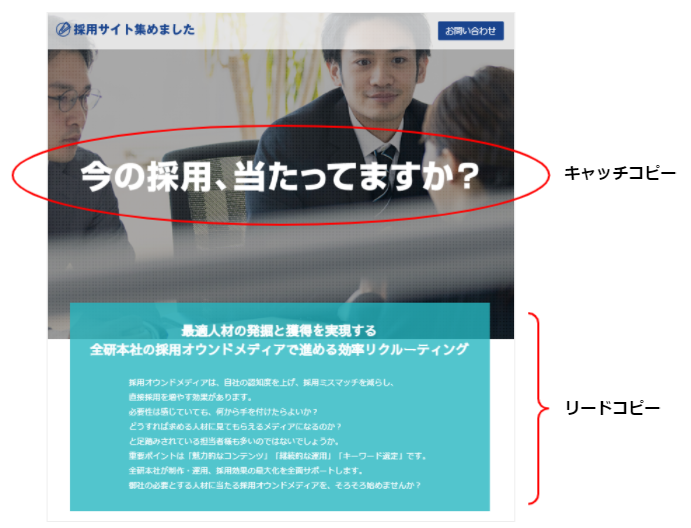
まずは訪問者が最初に目にするところ、ファーストビュー(FV)と呼ばれる部分には、キャッチコピーやリードコピーを盛り込みます。
- キャッチコピー:ランディングページへアクセスした人の興味を引く宣伝文や謳い文句のこと。短く簡潔な文章で、心を「キャッチ」します。
- リードコピー:商品やサービスの特徴などが書かれている本文(ボディコピー)へ訪問者を誘導する文章のこと。興味をもった人に、そのままコンテンツを読みすすめていくように促します。

引用:https://saiyo-site.com/magazine/saiyo-ownedmedia/
リードコピーは必ずしも必要とは限りません。場合によっては、説明を入れることでくどくなることがあるため、ターゲットや商材の特徴などを考慮して、入れるかどうかを判断します。
訪問者が最初に目にするファーストビューには、キャッチコピーに加えて、目を引くヴィジュアル画像やアピールできる実績、サービスの特徴などを盛り込むことが多いです。
広告の3NOTのうち「読まない」をクリアするために、興味を引くヴィジュアルや宣伝文、強い事実などで興味を喚起します。

引用:https://kaitorimakxas.com/shinagawa-lp/
さらに場合によっては、オファーやフックと呼ばれる仕掛けを盛り込みます。気まぐれですぐに離脱しがちな読者を逃さないように、期間限定の割引やプレゼント、強い誘い文句などを活用して、読者の心に訴えかけるのです。
- オファー:問い合わせや申し込みのようなコンバージョンをしてもらえるように、割引やプレゼントなど、何らかの便益を申し出ること。
- フック:餌に食いついた魚を逃がさないように口に刺さる釣り針のように、読者の心を捉えて離さない情報のこと。オファーもフックの一種。

よくある失敗例1. 「欲しい情報が載ってなさそう」

ファーストビューの第一印象は3秒で決まると言われています。つまり、コンテンツが読まれるか読まれないかが、たった3秒というわずかな時間で決まってしまうということです。
ランディングページが読まれないケースでもっとも頻繁に起こりうるのが、「欲しい情報が載ってなさそう」と訪問者に判断されてしまうというものです。
これを避けるには、ランディングページに流入してくる人は、インターネットをつかってまさに何かを検索している最中だということを強く意識する必要があります。
例えば、「オンライン 家庭教師 高校生」というキーワードで検索をしている人は、次のような情報を求めていると考えられます。
- オンラインの家庭教師ってどういうもの?
- オンラインで家庭教師をつけると、どんなメリットがあるの?
- 受験したい大学に特化したコースや先生を選ぶことはできる?
- 料金の相場はいくらぐらい?
このようなニーズを抱えた人に「読みたい」と思ってもらえるようなランディングページをつくるには、サービスの特徴だけを全面に押し出すのではなく、オンライン家庭教師のメリットや実際の授業風景などをファーストビューやその直下に盛り込んでおく必要があります。
よくある失敗例2. 「内容がよく分からない」「読みにくい」
ランディングページに書かれている内容が難しくて理解しにくい、ピンとこないという理由で、離脱率が高くなってしまうケースもあります。
さきほどの家庭教師のような例では起こりにくいですが、IT系サービスや士業といった、専門用語がつかわれがちな領域では、比較的起こりやすいと言えます。
また、情報の盛り込みすぎで視認性が悪くなっているファーストビューや、乱雑なデザインを採用したことで、どこを重点的に読めばいいかが伝わらない、大切なポイントがうまく訴求できていないランディングページも、離脱率を高める要因になるので注意が必要です。
ターゲットリサーチや情報設計をしっかり行い、伝わる言葉遣いや余白を生かした読みやすいデザイン、適切な情報の配置を心がければ、このような失敗を避けることができます。
よくある失敗例3. 訴求力が弱い
欲しい情報が載っていてデザインも魅力的で整っている。そして全体的に読みやすくて内容も分かりやすい。このようなランディングページになっているのに、次のボディコピーまでなかなか読み進んでもらえない場合、そのLPには読者を引き留めるだけの訴求力がないということになります。
大前提として、訪問者はランディングページを隅々まで読もうと考えているわけではありません。それどころか、できれば時間をかけずに有益な情報だけを収集したいと思っています。
フックやオファーを盛り込むときはそのことを念頭に置き、飛び石のように読み飛ばしていく読者の目を引き止めることができる魅力的な内容をしっかり考える必要があります。
第二回の記事では、ボディコピーの作り方について詳しく解説します。>>>外さないランディングページの構成とは?セオリーと失敗例(第二回)