主に商品やサービスを売るためにつくられるランディングページ。少しでも購入者の数が増えるように、Web担当者の方は日々工夫をされていることと思います。
この記事では、様々な業種・職種のランディングページに共通してよく使われているコンテンツのアイディアを事例付きで紹介したいと思います。
ランディングページの基本構成やセオリーについて知りたい方は、先にこちらの記事をお読みください。>>外さないランディングページの基本構成やセオリー、よくある失敗例
【コンテンツアイディア・1】権威付け

人は社会的な影響力を持つ人物の発言や他人の評価、受賞歴や販売数などの実績に心を動かされやすいもの。この心理を利用してつくられるのが「権威付け」と呼ばれるコンテンツです。
その目的は、商品やサービスに対する興味の喚起や不安の払拭、期待感の醸成など。
例えば、有名人や専門家を登場させたり、雑誌やTVで紹介されたことを共有したりすることで、ユーザーに安心感を与えることができ、商品の魅力が伝わりやすくなります。

引用:https://shareme.jp/lp/mp01/

引用:https://crebiq.com/af_lp/180802/

引用:https://kokorokarada.net/mamababy/
販売数や導入企業数、受賞歴などを具体的な数字で示すのも、ユーザーにアピールするうえで効果的です。

引用:https://www.spi.recruit.co.jp/lp/spi_lp01a.html

引用:https://www.lasana.co.jp/item/aromaDiffuser
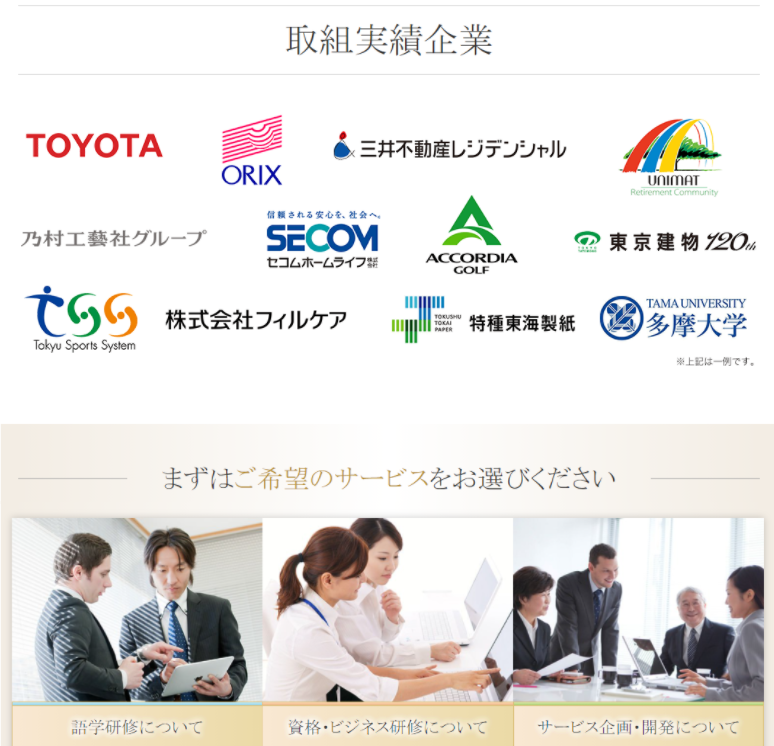
数字データをつかって定量的に実績をアピールする方法以外に、有名企業の名前を表示することで権威性をもたせることも可能です。

引用:https://www.otonatry.com/business/
他にも、権威付けには様々な切り口でのアピールが考えられます。
- 運営年数
例:創業100年を超える老舗和菓子店 - 認証や特許、資格
例:モンドセレクション金賞受賞 - 推薦状
例:第一人者○○○氏からの推薦コメント - 集計データ
例:顧客満足度97%、継続率98%
なお、「売上No.1」「日本一」などの、いわゆるナンバーワン表記をはじめ、実績をアピールするときは根拠となるデータを付記する必要があることに注意してください。
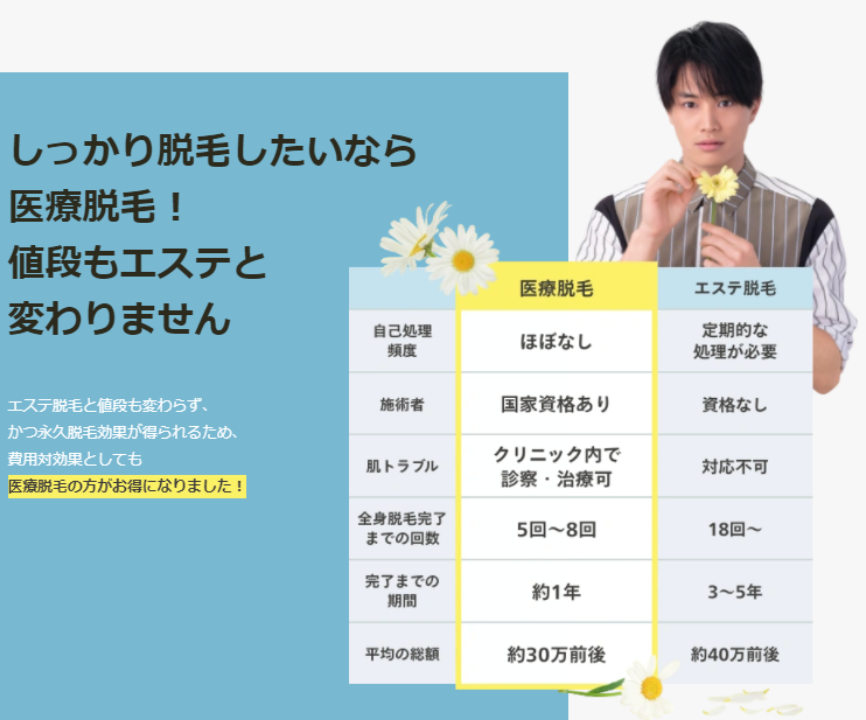
【コンテンツアイディア・2】他の商品やサービスとの比較

自社の商品と他社の商品を比べることで、商品の特長を際立たせることが可能です。これは、コモディティ化が進んだ商品やサービスにおいて、優位性や特別感をアピールするときによく用いられる手法です。
この方法には大きく2通りのアプローチがあります。
一つ目は、比較対象を代替サービスや代替商品にするという方法。二つ目は、同じ商品カテゴリーのものを比較対象にする方法です。
前者の場合、比較するふたつの商品はそれぞれが代替関係にあります。例えば大阪から東京へ行くには、飛行機、車、電車など代替関係にある様々なサービスが利用可能です。

引用:https://reginaclinic.jp/lp/21a/
一方で、同じ商品カテゴリーを比較対象にする場合は、商品そのものか、サービスを提供している企業と比較します。
例えば、商品がオンライン英会話であれば、他社が提供しているオンライン英会話と比較し、引っ越し業者であれば、競合する引っ越し業者とサービス内容を比較して見せます。
このとき、あくまで自社目線での比較になるので、商品名や企業名は隠しておくようにしましょう。
【コンテンツアイディア・3】ビフォーアフター

商品を検討しているユーザーには不安がつきものです。その不安を払拭するのに効果的なのが、商品を使う前と後を写真で比較して見せる「ビフォーアフター」。
ダイエットや筋力トレーニング、薄毛治療など、写真をつかって効果を証明できる商材でよく採用される手法です。
この見せ方は、ダイエットに限らず様々なサービスで使うことが可能です。お客様の声と一緒に掲載することで、コンテンツの説得力を高めることもできます。
使える素材は写真だけではありません。例えば英会話スクールであれば、レッスン開始前とレッスン受講3ヶ月後の英語スピーチを動画にして、変化の大きさを分かりやすく見せることもできます。
百聞は一見に如かずという言葉の通り、効果を目に見える形にすることには計り知れない価値があります。
【コンテンツアイディア・4】商品への想いや開発ストーリー

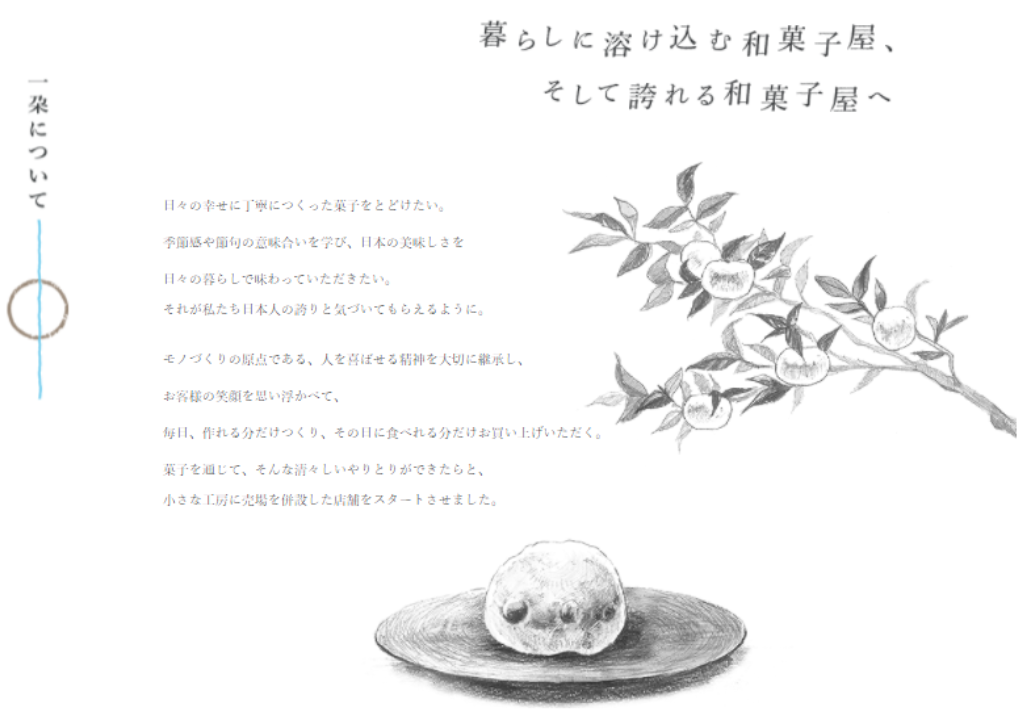
商品への想いやコンセプト、開発の背景・ストーリーを掲載するのも効果的です。新しい商品やニッチなサービスと特に相性が良い見せ方です。
人は自分が共感するバックグラウンドをもつ商品を購入したいと思うものです。例えば、環境に配慮した素材や製法のみをつかって作られた商品は、環境意識が高い人に支持されます。
コンテンツをつくるときは、読み手の感情に訴えかけるように言葉を紡ぐことが重要です。大切な人に手紙をしたためる気持ちで、文章をつくっていきましょう。
【コンテンツアイディア・5】担当スタッフや社員の紹介

コンサルティングサービスや語学レッスン、パーソナルトレーニングのように人が直接サービスを提供するケースでは、担当するスタッフの紹介が欠かせません。ユーザーに安心してもらえるように、経歴や人となりが分かるようなプロフィールをつくって掲載しましょう。
また、採用ページで大切になるのが働いている社員を紹介するコンテンツです。
インタビュー記事などを掲載することで、先輩社員の志向性や仕事内容を紹介し、働くイメージをもってもらうことが可能になります。

引用:http://www.is-total-body-station.com/

引用:https://www.himegin.co.jp/recruit/
【コンテンツアイディア・6】購入フローやご利用の流れ

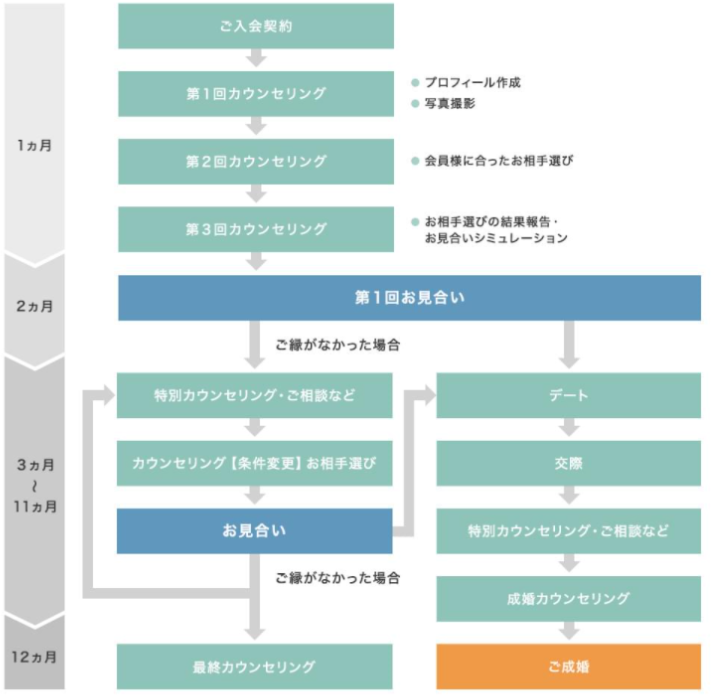
商品に興味をもっているユーザーに、購入前後の流れや具体的な利用シーンをイメージしてもらうことができれば、購入してもらえる可能性はグッと高まります。
ランディングページの滞在時間が長いにもかかわらず、ユーザーがなかなか購入に至らないというケースがありますが、これは購入や利用のイメージがわかないことが原因かもしれません。
商品やサービスの内容が気に入っても、いざ購入するとなると誰でも不安に駆られるもの。お問い合わせから来店までの流れや各ステップの内容、サービスのフローなどを丁寧に説明し、ユーザーに納得・安心してもらえるように配慮しましょう。
以上、ランディングページの作成において使えるコンテンツパターンを6つ紹介しました。
大事なのは、これらのコンテンツのうち商品の魅力を引き出せるものを選び、ランディングページの適切な位置に配置するということです。ただし情報量があまりにも多いと、ユーザーの離脱率が高くなってしまうので、気を付けてください。
情報の取捨選択に加えて、コンテンツをどの順番に掲載するかも非常に大切です。これに関しては、ランディングページの基本構成をベースとし、そこに肉付けしていくというアプローチがいいと思います。